mvt Micro Technologies
Seit Jahrzehnten sind wir ihr Spezialist in der Entwicklung und Herstellung von Hochleistungsdüsen für die Wasserstrahltechnologie und Marktführer der MONRO-JET Düse.
Wasserstrahlschneiden
Durch eine spezielle Hochdruckpumpe wird Wasser stark komprimiert, so dass ein Schneiddruck von ca. 4000 bar entsteht. Um diesem, mit hohem Druck…
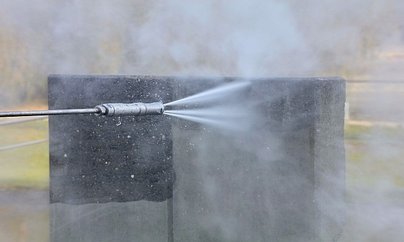
mehr lesenOberflächenbearbeitung
Durch eine spezielle Hochdruckpumpe wird Wasser stark komprimiert, so dass ein Druck von bis zu 3000 bar entstehen kann. Um diesem, mit hohem Druck…
mehr lesenMONRO-JET ®
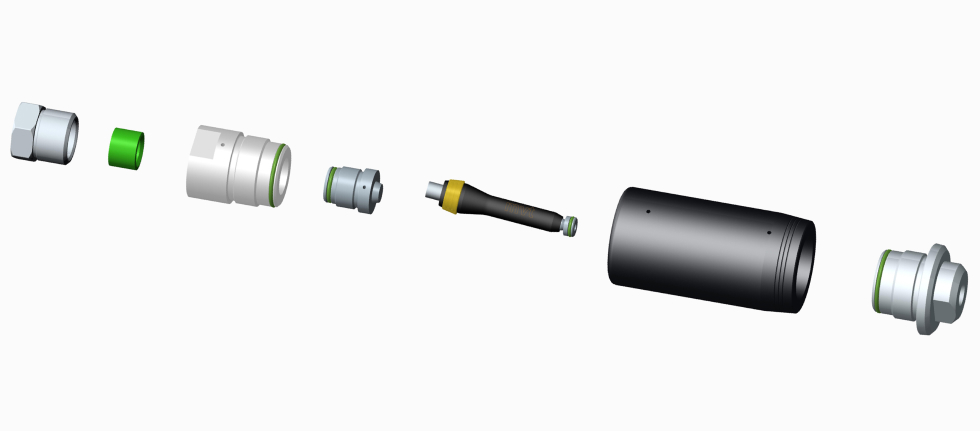
Mit Unterstützung der Entwicklungsabteilung von Kärcher GmbH in Winnenden, hat mvt AG die Orbital-Düse MONRO-JET ® entwickelt. Als Grundlage diente…
mehr lesenMONRO-JET ®
Mit Unterstützung der Entwicklungsabteilung von Kärcher GmbH in Winnenden, hat mvt AG die Orbital-Düse MONRO-JET ® entwickelt. Klicken Sie auf die einzelnen Bauteile.

Wasser ist das Element das uns vorantreibt!
4000+
Variationen von Düsen
150+
verschiedene Düsentypen